This is an extended version of the standard Sencha Touch 2 slider field.
Download: Click Here
Project Repository: Click Here
Features
- Dynamically changing input item beside the standard Sencha Touch 2 slider.
- Slider position changes based on the value of the input item and changes are reflected immidiately.
- Position of the input helper can be set as config
- Accessible in code using
xtype
Working Demo
This demo is usable on Chrome, Safari and other Webkit based web browsers.
Example Usage
{ xtype: 'sliderfieldextended', name: 'slider_decimal', labelText: 'Decimal', label: 'Decimal', value: 3, minValue: 0, maxValue: 100, increment: 0.25 }
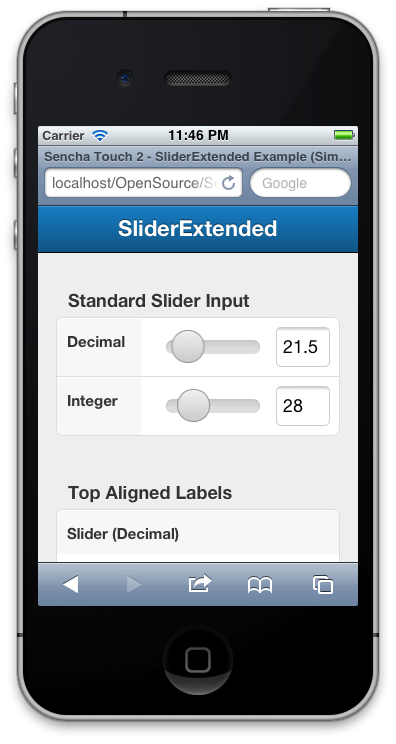
Screenshot



9 replies on “Sencha Touch 2 Slider Field Extended Component”
Hello, this is awesome!
However, I have a question:
I tried changing the slider value at runtime ( using .setValue() ), it changes the slider value but not the slider-helper-input at the side (textbox).
Can I have some guidance on this?
Thanks!
Hello,
I found it in the js file (:
self.setHelperValue(self.config.value);
Thanks anyway!
Can we please add + and – buttons instead of up and down arrows if we can please show us how to add.
Thanks
Ram
It seems clicking on the helper doesn’t fire a change event to the slider
I’ve got the same problem.
Do you fixed it ?
This is a great extension and is exactly what I am looking for, however it appears that this extension is slightly broken as the slider and text fields overlap when running under Sencha Touch 2.1.1
Here is your example updated to run under Sencha Touch 2.1.1 :
http://jsfiddle.net/RcXgj/
Any chance you could update the extension to work with the latest version of sencha touch?
i agree. this is broken on 2.1.1. any hope of getting an update?
@J-dog & @gabriel: I don’t have a complete solution yet but perhaps this will point you in the right direction.
Under Sencha Touch 2.2 I too found that the slider overlapped the input. When I stepped through everything I noticed that the applyComponent function was returning Ext.slider.Slider instead of (I guess) Ext.field.Slider.
I changed this:
return Ext.factory(config, Ext.slider.Slider);
to this:
return Ext.factory(config, Ext.field.Slider);
…and things were better.
The solution to fix the overlap on Sencha Touch 2.1+ is merely to edit the css. Add this class:
.x-slider {
width: 70%;
}