We have been struggling to scale our applications and felt the need to add a real world perspective to the whole process of scaling up web applications. This post forms part of a series, devised to explore and lay down the nuts and bolts of the using different tools and processes to handle scaling web applications.
The first step to scaling a web application is to add a CDN. This has become commonplace, but we try to present the pros and cons of each technology and process. In the first part of this series, we explore the usage of CDN to handle sudden spurt of traffic on small websites.
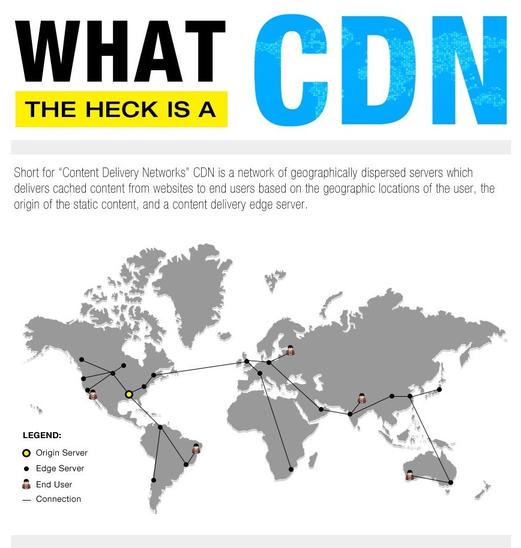
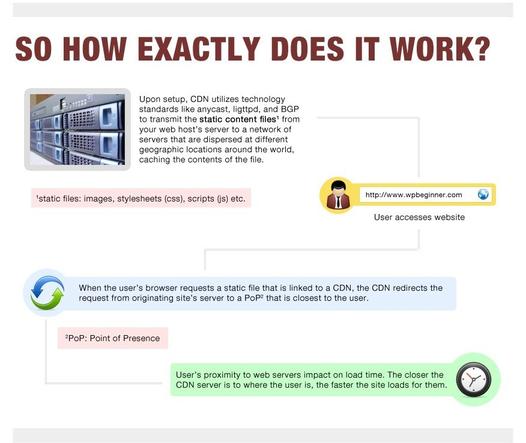
CDN or Content Delivery Network is being used to provide data to the end user from the nearest possible location, depending on the locations that the CDN providers caters to.
For those considering implementing such a system, there are many advantages to doing so. However, there are also several disadvantages that must be also be considered prior to implementation.
Advantages
Increase in the number of concurrent users
Strategically placing the nodes in a CDN can result in high network backbone capacity.For example, where there is a 100 GB/s network backbone with 2 tb/s capacity, only 100 GB/s can be delivered. However, with a CDN, 10 servers will be available at 10 strategic locations and can then provide a total capacity of 10 x 100 GB/s.
Decrease the server load
The strategic placement of nodes in the CDN can decrease the server load on and decreases delivery costs. Essentially, the content is spread out across several servers, as opposed to offloading them onto one large server. reduce your web hosting bandwidth significantly
Reduced Web Hosting bandwidth
Since the work of the web server is offloaded to the CDN, direct bandwidth savings are achieved
Faster content delivery
Since CDNs place servers as close to a group of users as possible, latency and packet loss are minimized due to a shorter distance traveled. Therefore, users will experience less jitter when streaming and fewer packet loss while accessing media files.Many CDN providers offer TCP acceleration technology which boosts performance, thus improving user experience.
Availability
As the assets are distributed across many regions, CDNs have automatic server availability sensing mechanisms with instant user redirection. As a result, CDN websites experience high availability, even during massive power outages, hardware or network problems.
Disadvantages
Unfortunately, there are several disadvantages to CDN’s, which include:
Latency in CDN
In some rarer cases, CDN can cause a negative impact on performance if the latency of the CDN ends up being slower than your server. If you over optimize and employ too much parallelization of resources (using multi subdomains like cdn5, cdn6, cdn7, etc) it is possible to end up slowing down the user experience and cause overhead with extra DNS lookups. A good balance is needed here.
Outages in CDN
CDN outages can cause the whole portal to go down with it. Especially with the free CDN providers.





2 replies on “Scaling web applications: Part 1- Why use a CDN”
[…] more RAM & CPU cores to your server and hit a peak point there.And of course you have setup a CDN much before you landed at this junction. Your web server (ideally nginx) , database server and […]
[…] go through part-1: CDN & part-2: Caching before reading this; that’s for some […]