So now your site is handling a rush of traffic; I am assuming you have a VPS/dedicated server and you have added more RAM & CPU cores to your server and hit a peak point there.And of course you have setup a CDN much before you landed at this junction. Your web server (ideally nginx) , database server and storage lie on the same server…..and you are trying to extract more muscle out of this machine, before you move on and add more servers, which is an expensive proposition.
So what do you do,…..now all your static content is being served through the CDN and rest of the request that goes through, is most probably hitting your web and database server and that’s dynamic content, which can benefit from caching.
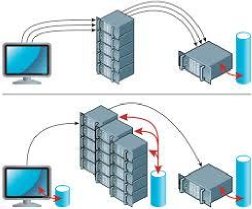
The tools needed to enable these type of caching are known as HTTP accelerators and Varnish is the most widely used HTTP accelerator. The Varnish server sits in-between the browser and the web server and churns out content form it’s cache; thus saving the web server critical resources.So with Varnish the same server can now handle much much more traffic; 2-10X , as compared to the original configuration.
To better identify the use case for Varnish let’s take the example of an Online Shop. Some products may run out of stock and become unavailable or need to be replaced by other products. Unfortunately, this does not only affect the product pages themselves but sometimes also pages that reference them; e.g. links and thumbnail images will have to be changed or removed. Similar situations often occur in online publishing and in nearly all websites which change over time.
Caching can be used to handle these use cases; where automatic content expiration happens.
Since the caching server/varnish handles user requests and serves responses, the request doesn’t hit the web server and so the same application server can now handle much more traffic.
Varnish can be installed & used without any associated re-development work.



One reply on “Scaling web applications: Part 2- Caching Strategy”
[…] go through part-1: CDN & part-2: Caching before reading this; that’s for some […]