Migration, in general, is a very much known term for developers in different aspects. In general, it is the process of moving your application from one operating environment into another operating environment to upgrade it. But most of the backend developers use it to define the schema of your database. In Ethereum blockchain we need […]
Tag: Javascript
The notifications module in React Native Firebase has support for both remote (FCM) and local notifications. Firebase Cloud Messaging (FCM) is a great way to notify users about something you want them to know. But you can do more instead of showing only the message to the client. So, how do you get data from […]

Here we intend to demonstrate the procedure of local authentication i.e. by using a username and password. Step 1: Dependencies passport passport-local bcrypt List these dependencies inside application_directory/package.json under dependencies. //application_directory/package.json { … “dependencies”: { … “passport”: “~0.1.16”, “passport-local”: “~0.1.6”, “bcrypt”: “~0.7.6” } … } Step 2: Create user model To create user model run […]

This is an extended version of the standard Sencha Touch 2 slider field. Download: Click Here Project Repository: Click Here Features Dynamically changing input item beside the standard Sencha Touch 2 slider. Slider position changes based on the value of the input item and changes are reflected immidiately. Position of the input helper can be […]

BeforeFilters in RoR are a great way to manage controller accesses or do execute any other specific controller action triggers. Here is a simple way of mimicking this great RoR feature on Sencha Touch MVC. Create a file named `app/controllers/Controllers.js` with the following content: Ext.Dispatcher.on(‘before-dispatch’, function(interaction) { if(Ext.isFunction(interaction.controller.beforeFilter)) { return interaction.controller.beforeFilter.call(); }; return true; }); […]
jQuery TagBox Plugin

 A jQuery based Tag Input plugin.
A jQuery based Tag Input plugin.
Demo: Click Here
Download: Click Here
Project Repository: Click Here
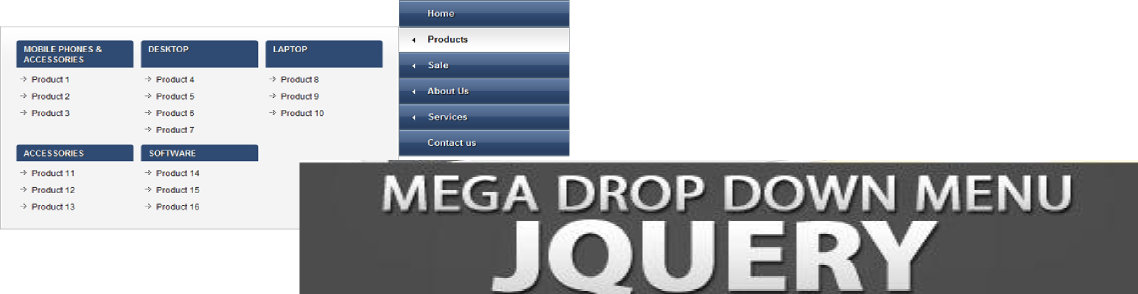
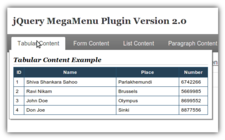
jQuery MegaMenu 2

 An updated jQuery based MegaMenu plugin.
An updated jQuery based MegaMenu plugin.
Demo: Click Here
Download: Click Here
Project Repository: Click Here

 Finally, I am back after a long time with a refreshing new jQuery plugin to make your Web Page menus look better. Its the jQuery Sliding Menu.
Finally, I am back after a long time with a refreshing new jQuery plugin to make your Web Page menus look better. Its the jQuery Sliding Menu.
Demo: Click Here
Download: Click Here
Project Repository: Click Here
 An update of the jQuery Live form validation plugin is here with an important feature addition.
An update of the jQuery Live form validation plugin is here with an important feature addition.
Advanced Demo: Click Here
Download: Click Here
 A new release of the jQuery Live form validation plugin is here with new features.
A new release of the jQuery Live form validation plugin is here with new features.
Advanced Demo: Click Here
Download: Click Here